
(写真:itabashi timesより引用)
こんなふうにブログでお店を紹介するときにGoogle mapがあると便利だなぁ、と思い、自分のブログにも埋め込んでみました。
Google mapをひらく

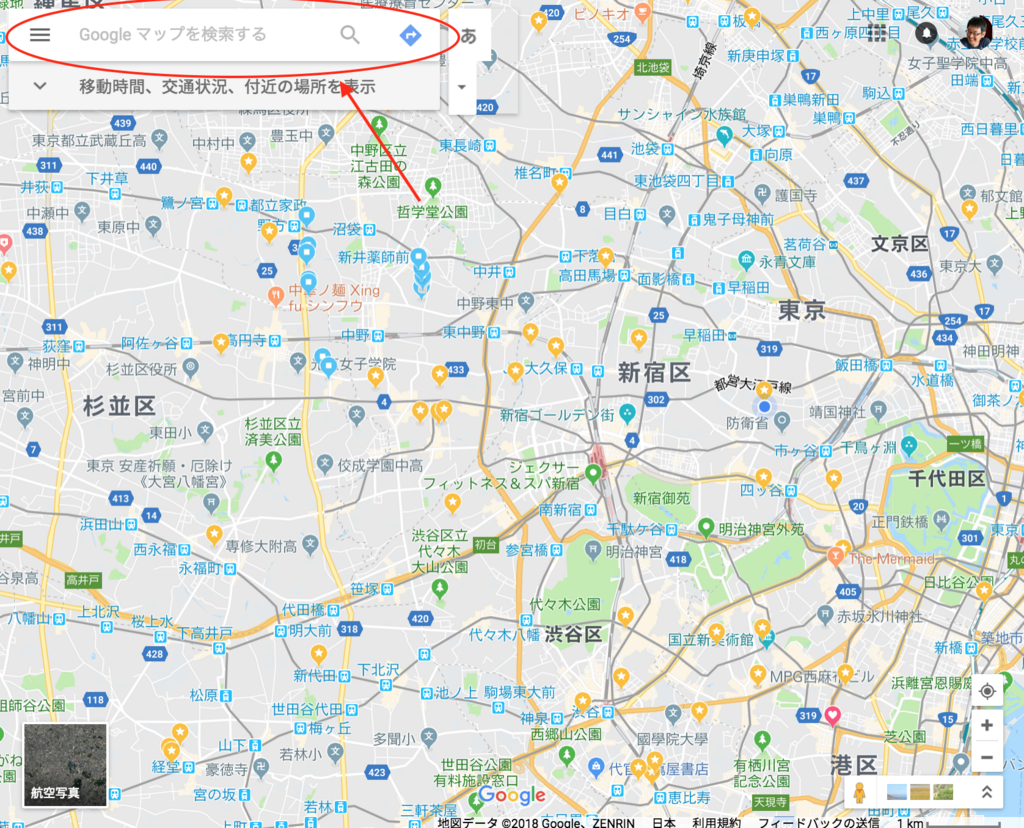
Google mapをひらきましょう。
左上に検索したい地点を入力するところが見えます。
検索をする
まず表示したい場所をクリックします。ここでは新宿駅を入力してみました。

縮尺を合わせる
するとこのように拡大して表示されましたので、自分の好みの縮尺に合わせます。埋め込まれる地図の縮尺がここで設定されるので、見て欲しい縮尺を自分で設定しましょう。

少し拡大して周りとの位置関係がわかるようにしました。
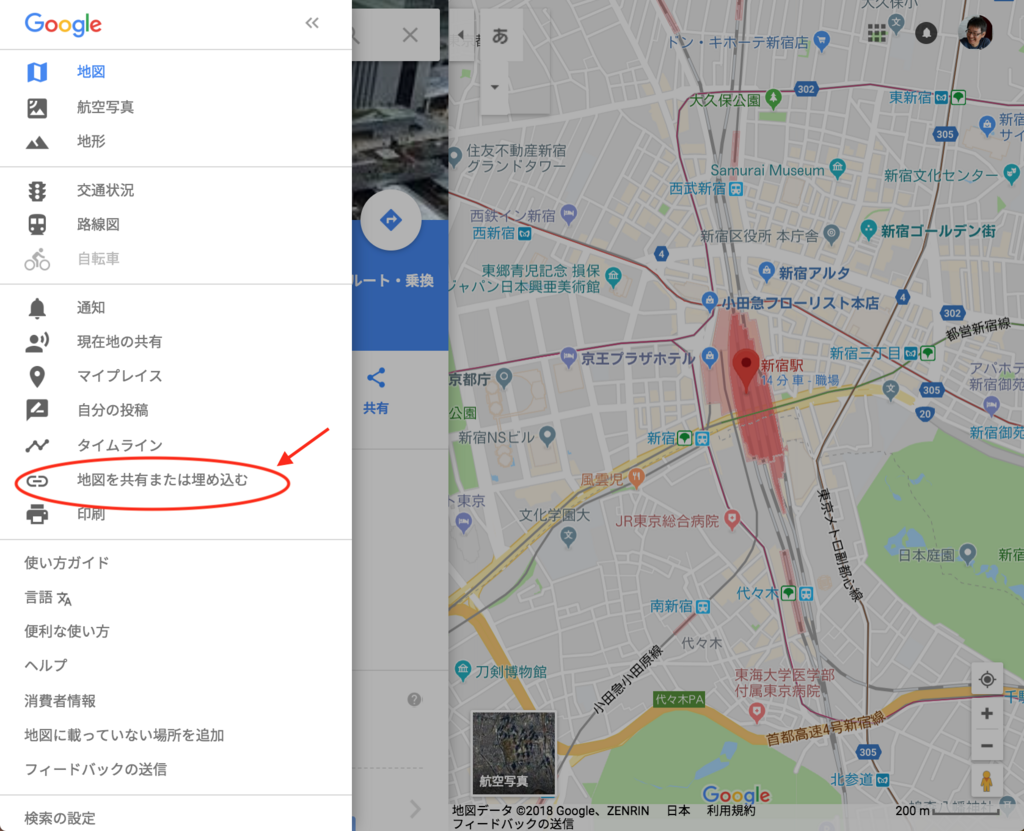
メニュー画面を開く
次に左上の「三」のところをクリックしメニュー画面を開きます。すると「地図を共有または埋め込む」が見つかりますのでそこをクリックします。

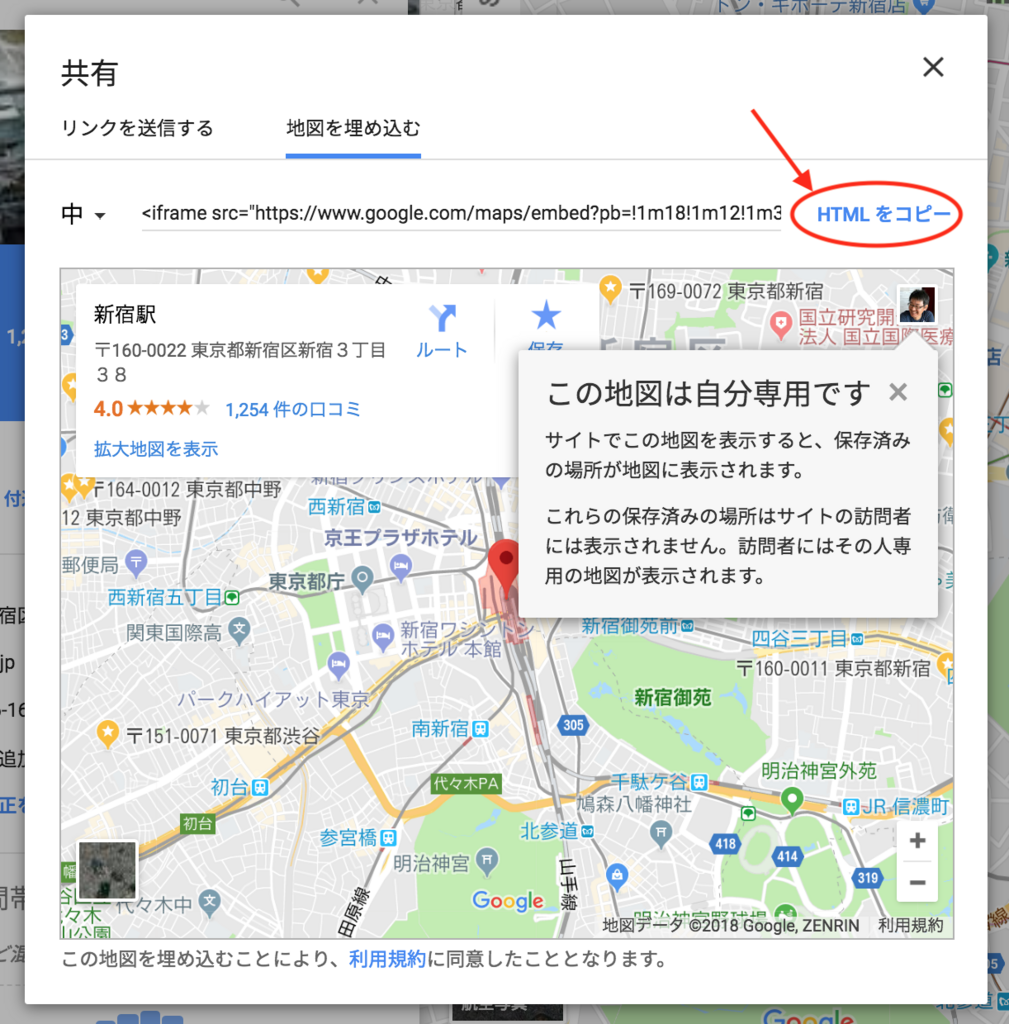
コードをコピーする
すると下のような画面になるので、「地図を埋め込む」をクリックします。

下のような画面になりますのでここで「HTMLをコピー」をクリックするとクリップボードにHTMLのコードがコピーされます。

左側に「中」という文字があります。これは埋め込む地図のサイズを設定できるところで「小」「中」「大」「カスタムサイズ」と設定ができます。
このサイズは後ほどブログの編集画面でもできます。
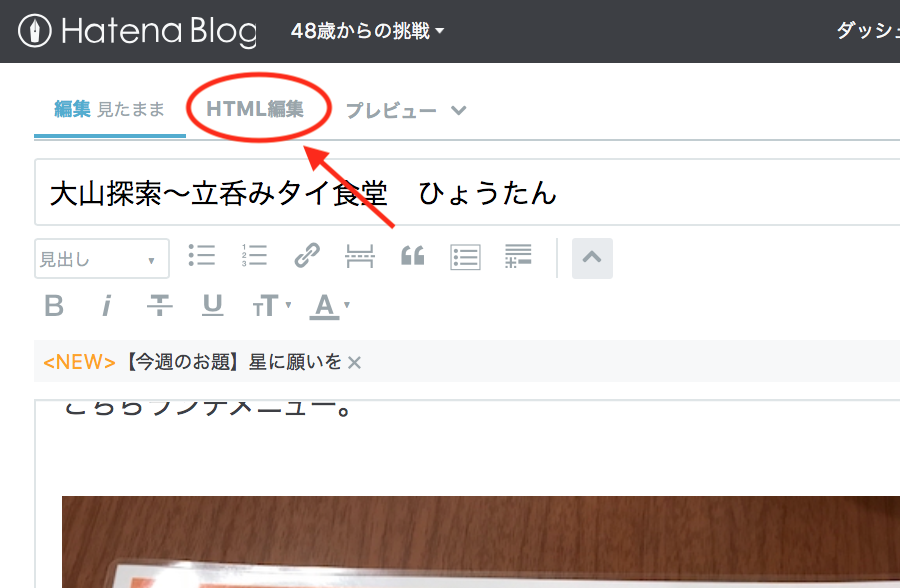
ブログの編集画面を開く
hatenablogに移ります。ここで「HTMLで編集」をクリック。

コードをペーストする
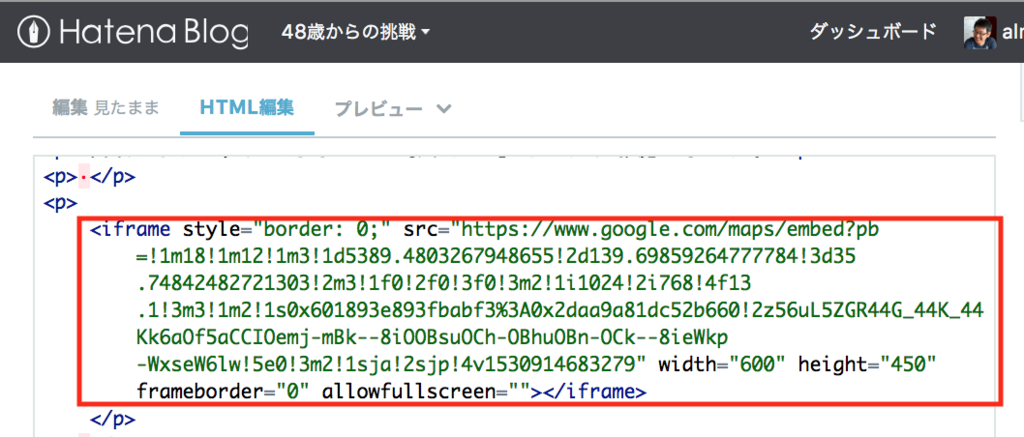
HTML編集画面がでてきますので、自分が貼り付けたい場所で<p>と入力すると自動的に</p>が入力されますので、この<p>と</p>の間に先程コピーしたコードをペーストします。

これでプレビューを見てください。
Google mapが表示されたでしょうか。
サイズを設定する
このHTML編集画面で「width」と「height」がありますのでここでサイズを編集することもできます。
HTMLの編集知識がある方はこちらも活用してみるといいでしょう。
まとめ
本Blogで連載している「大山探索シリーズ」などいろいろなお店を紹介するのにGoogle mapとの連携はとても便利ですね。